ULang
Live streaming translating app App for live translating services. This app provides a premium cloud-based platform for video remote interpreting of conferences, workshops and similar events.
Year
2018
Service
App Design
Category
App
Tool
Adobe XD - Sketch
Year
2018
Service
App Design
Category
App
Tool
Adobe XD - Sketch
Live Translating Services App Development
The project focused on developing a premium, cloud-based platform for live translating services, designed specifically for video remote interpreting at conferences, workshops, and similar events.
Initial Stages:
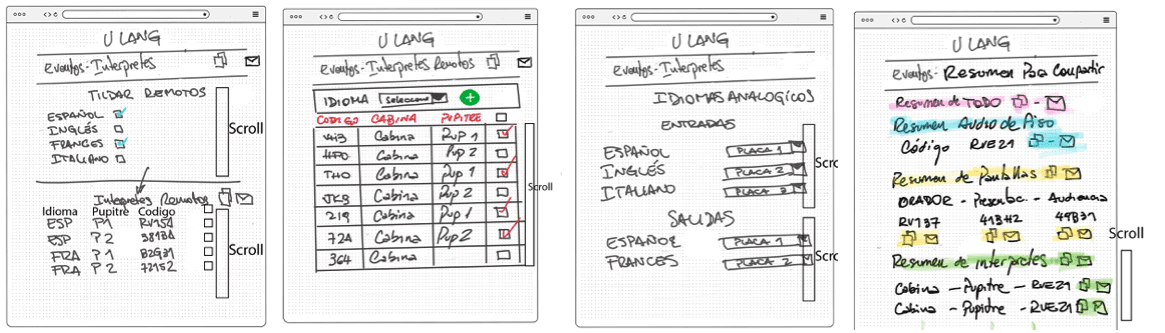
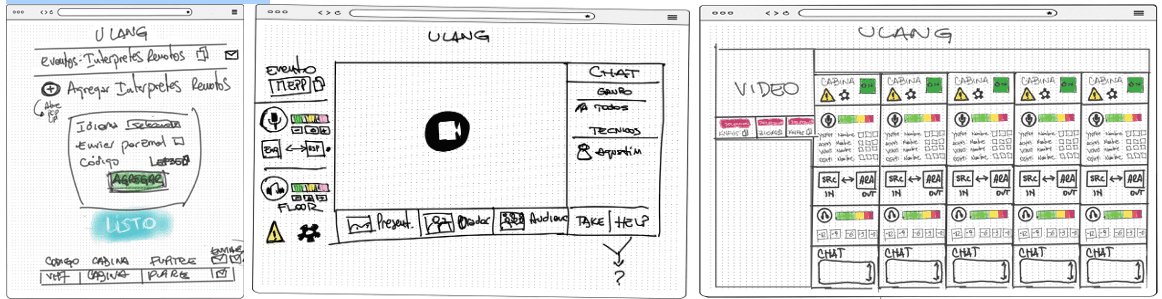
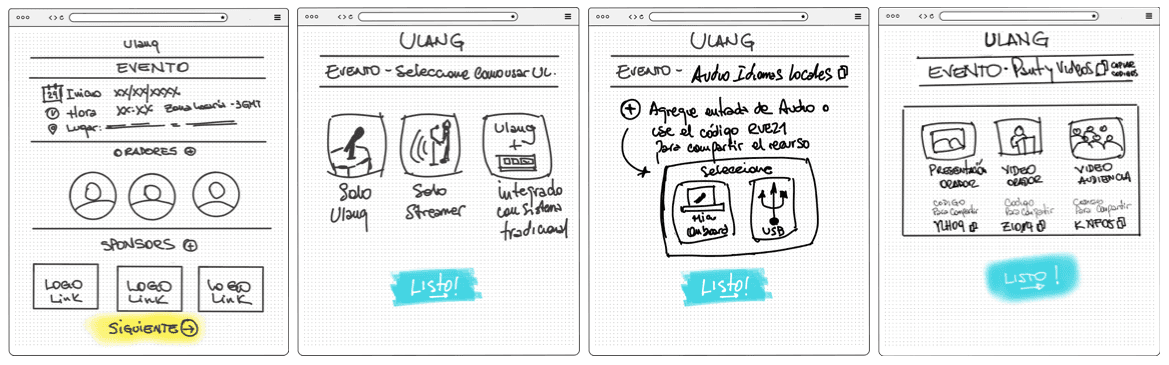
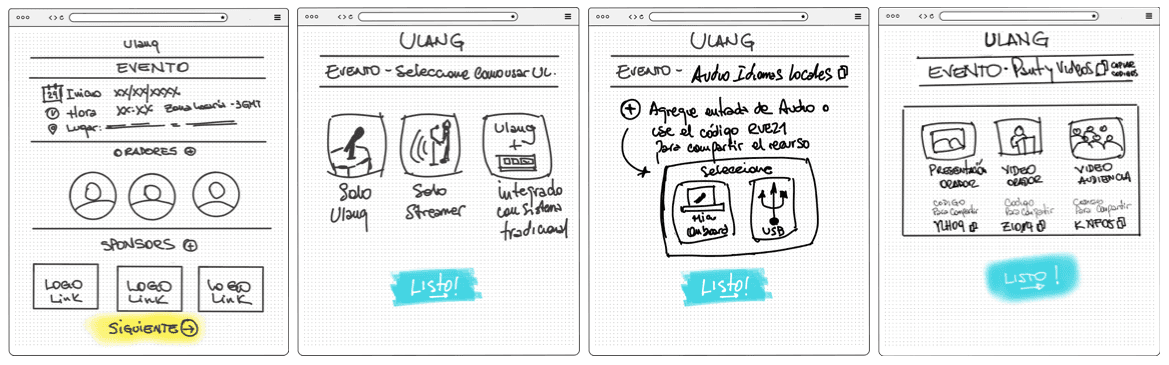
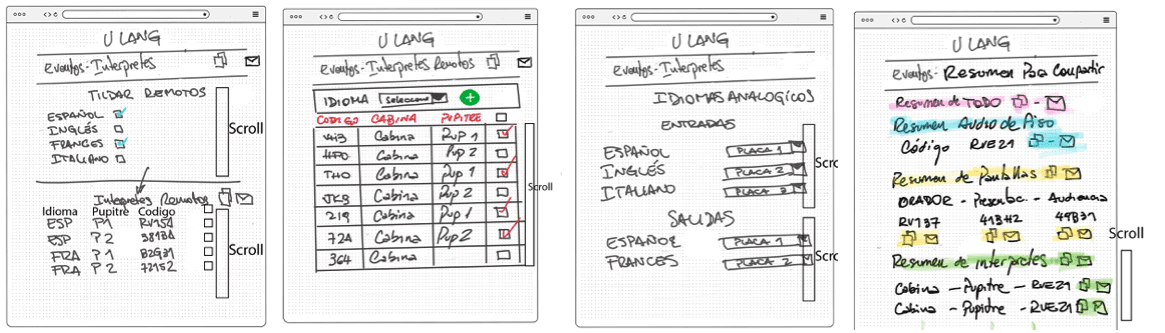
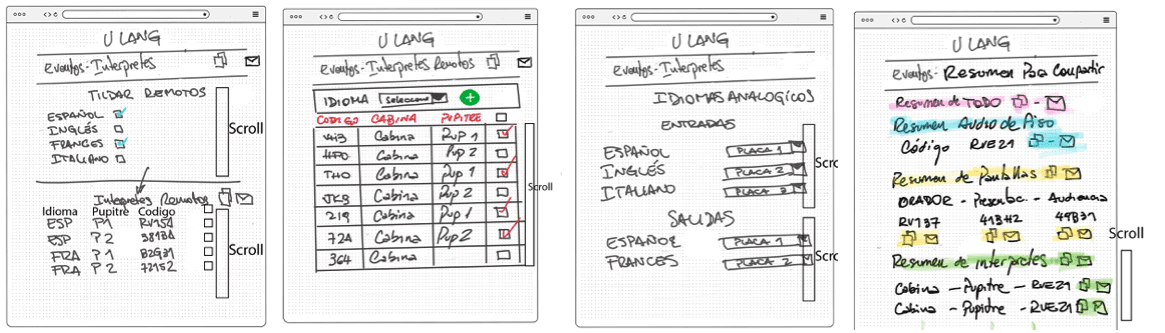
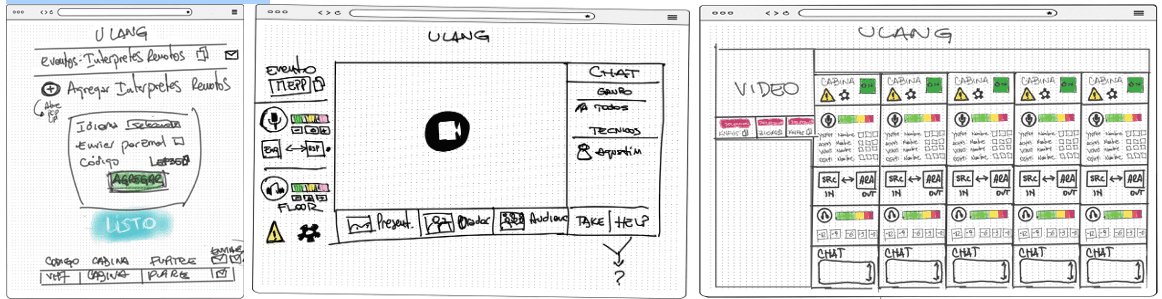
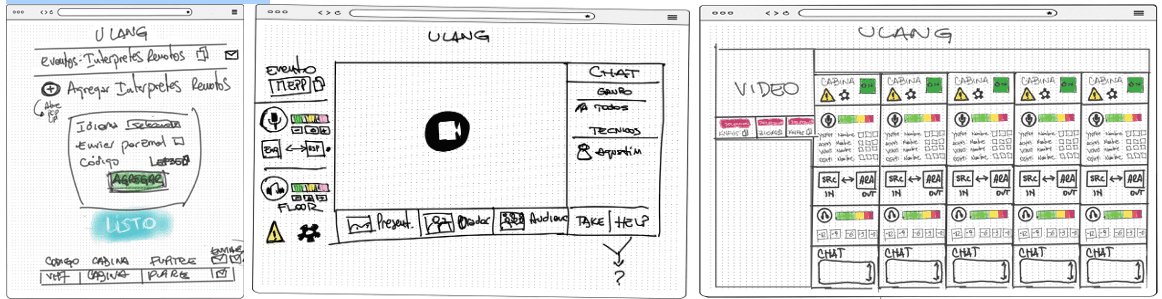
Conceptual Design: Began with low-fidelity sketches to outline design concepts.
Requirements Analysis: Conducted several meetings to analyze project requirements.
Stakeholder and User Interviews: Interviewed key stakeholders and end users to gather insights.
Live Translating Services App Development
The project focused on developing a premium, cloud-based platform for live translating services, designed specifically for video remote interpreting at conferences, workshops, and similar events.
Initial Stages:
Conceptual Design: Began with low-fidelity sketches to outline design concepts.
Requirements Analysis: Conducted several meetings to analyze project requirements.
Stakeholder and User Interviews: Interviewed key stakeholders and end users to gather insights.


Design and Development Process:
User Research: Conducted comprehensive user research to understand needs and preferences.
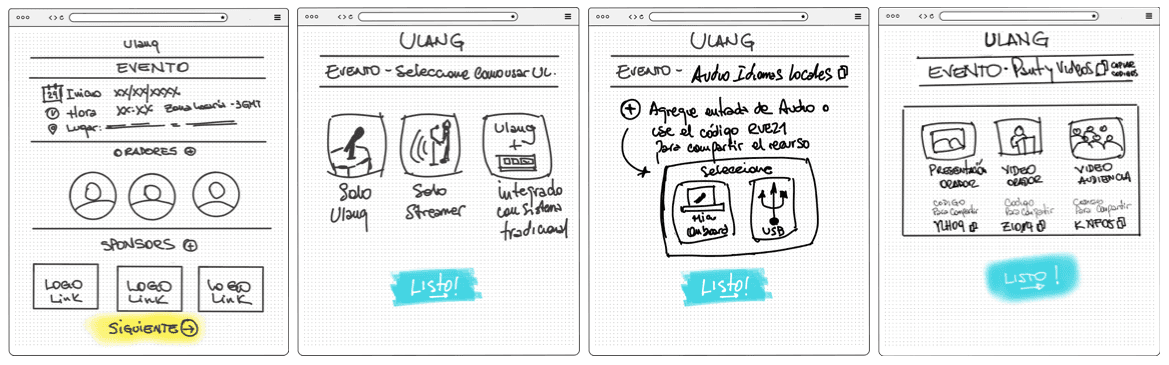
Low-Fidelity Sketches: Created initial sketches to test necessary components.
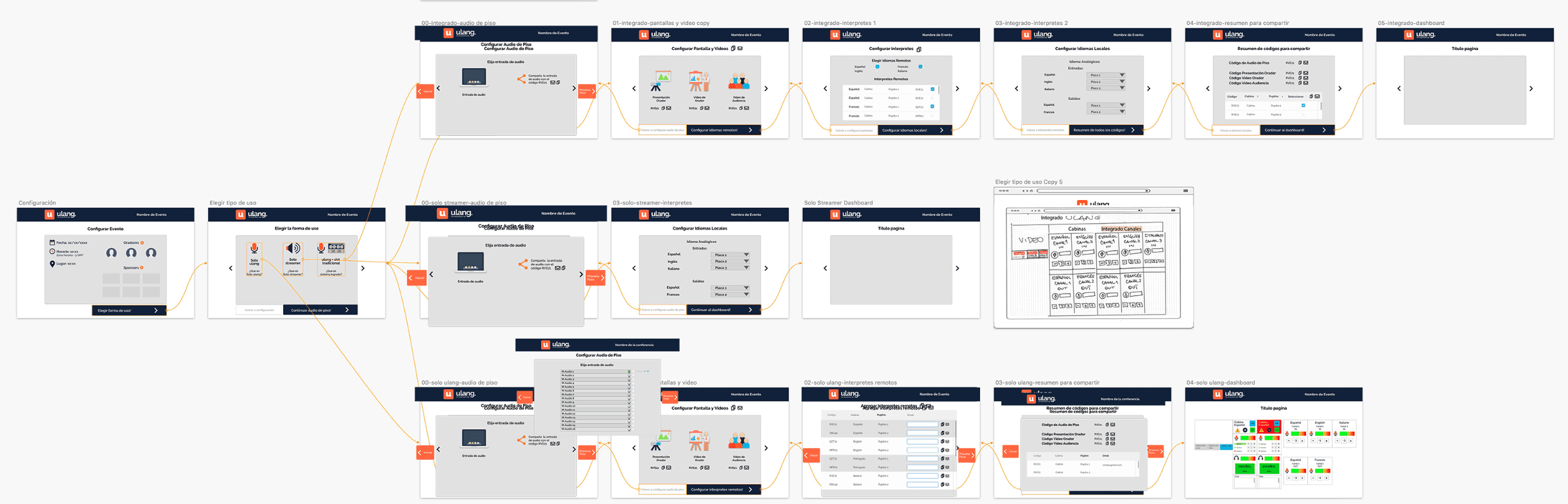
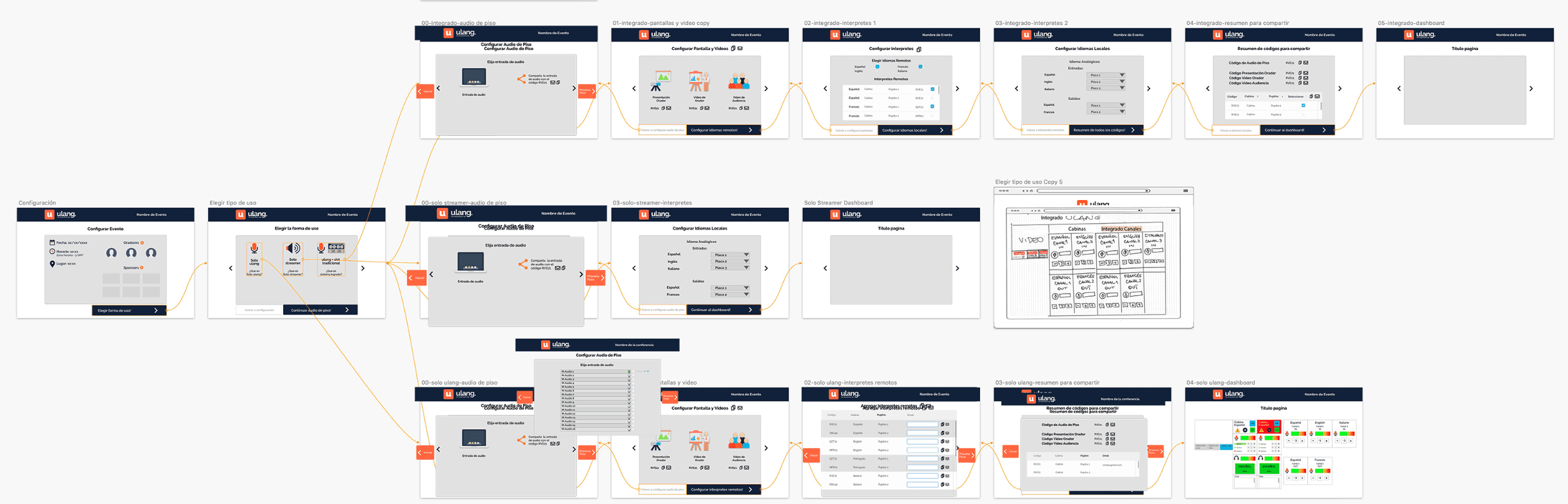
User Flows: Developed detailed user flows to ensure a smooth user experience.
Design Guidelines: Established design guidelines to maintain consistency and quality.
Collaboration: Worked closely with the UI designer and developer to ensure seamless implementation.
Mockups: Provided high-fidelity mockups for the development team.
Role and Contributions:
As the UX designer for this project, I emphasized user-centric principles to create a cohesive and visually appealing interface. My contributions aimed at delivering an informed and user-friendly experience, ensuring the platform met the needs of both interpreters and event attendees.


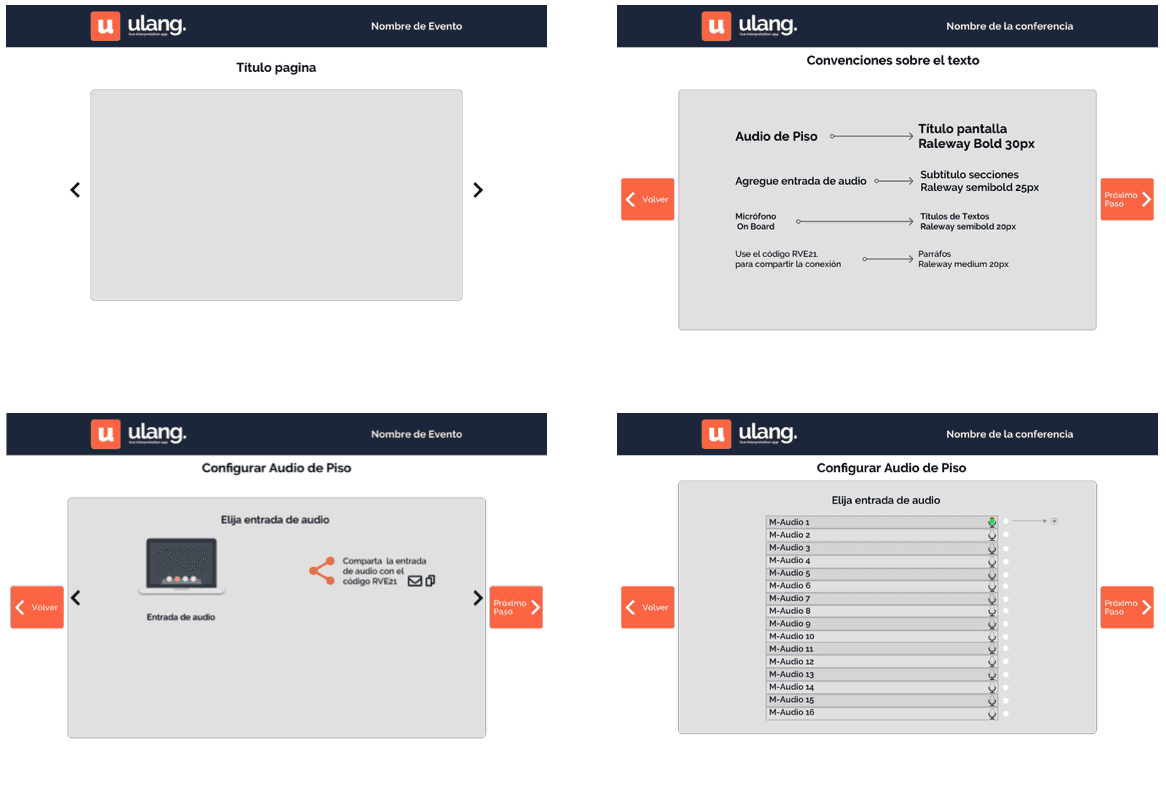
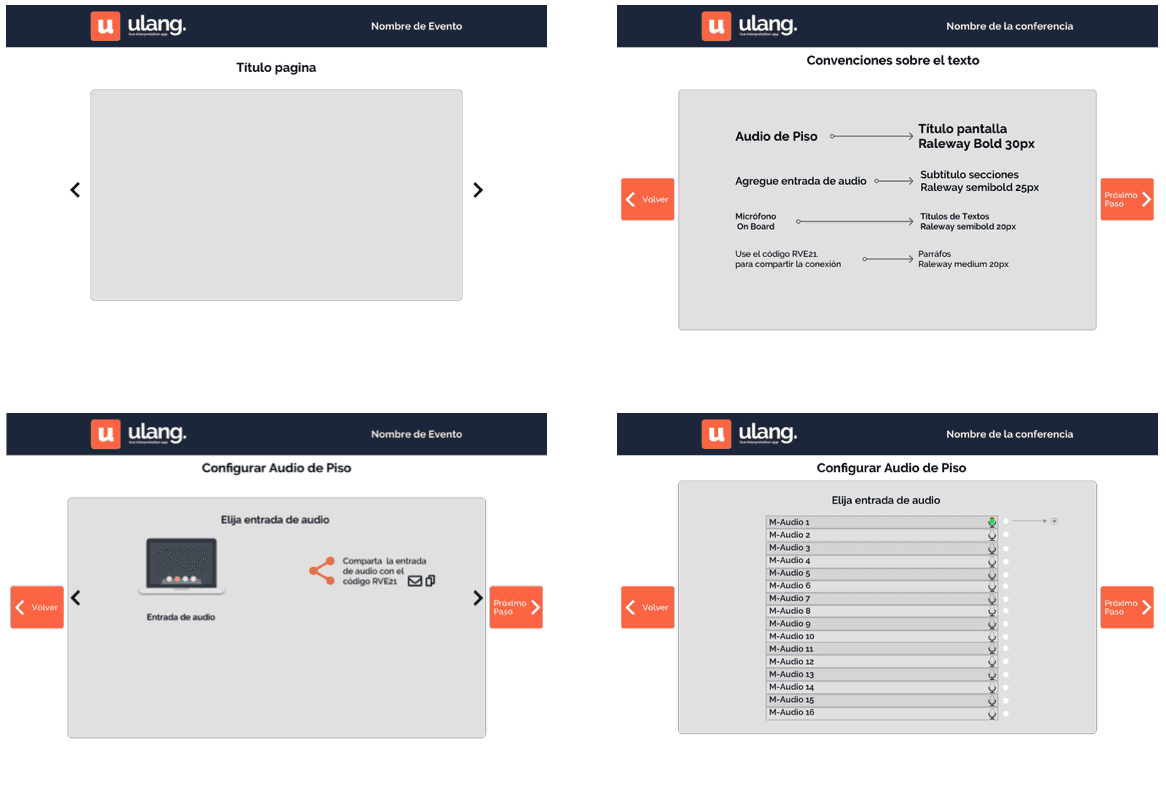
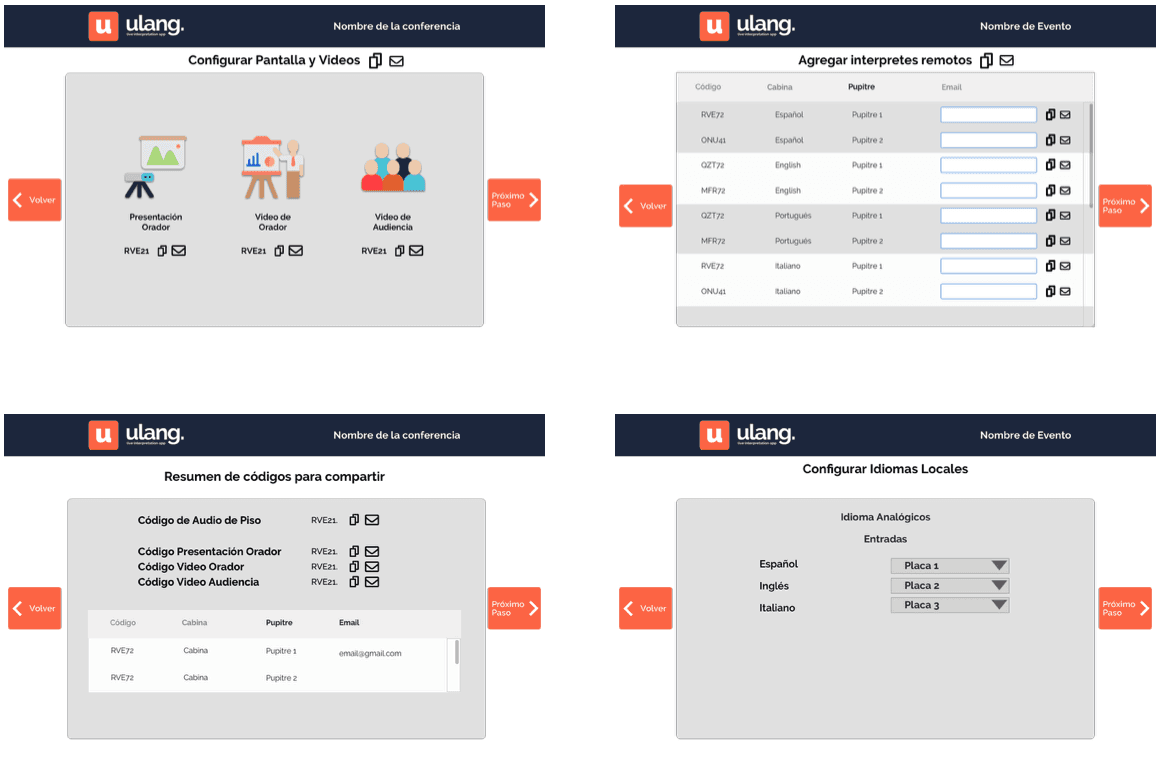
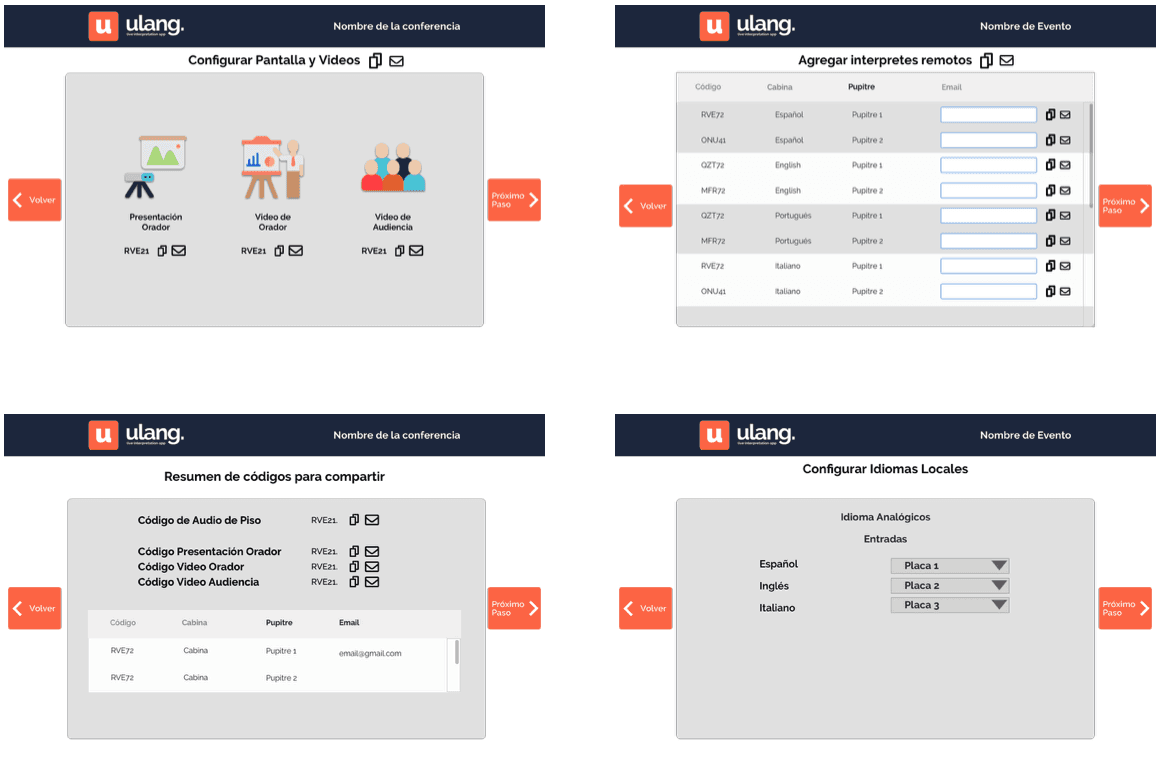
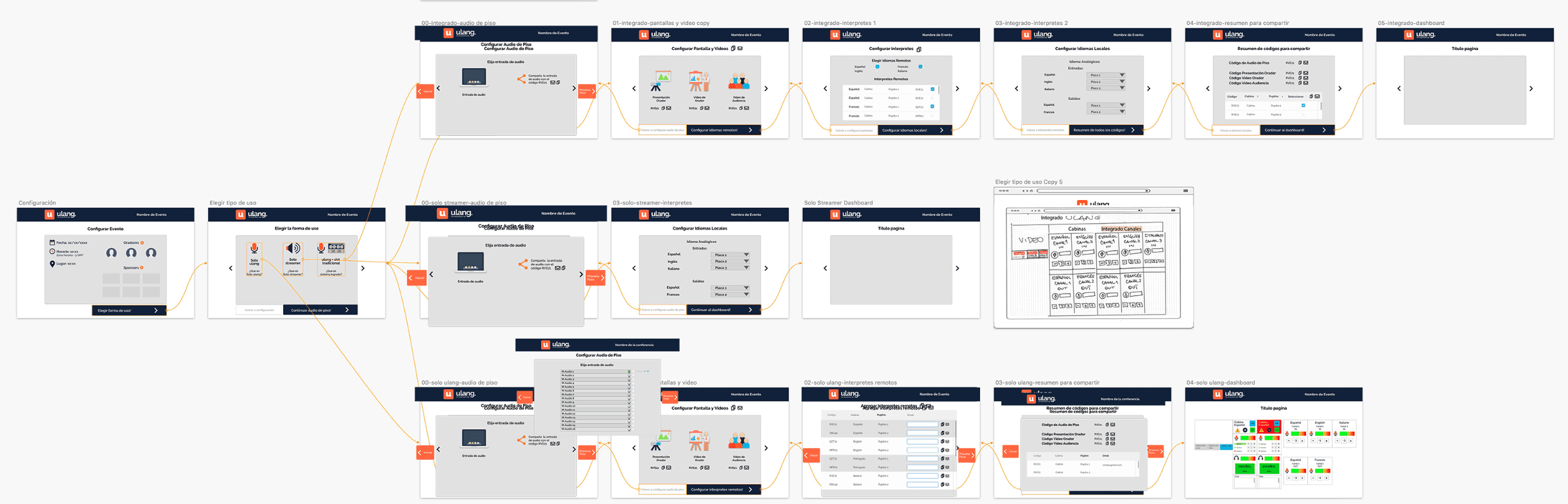
User flow
We also presented a comprehensive user flow for testing. This involved illustrating the entire user journey through detailed sketches and high-fidelity mockups. Both design elements were developed concurrently to ensure a seamless transition from concept to final design, allowing stakeholders to visualize the end-to-end experience and provide valuable feedback.


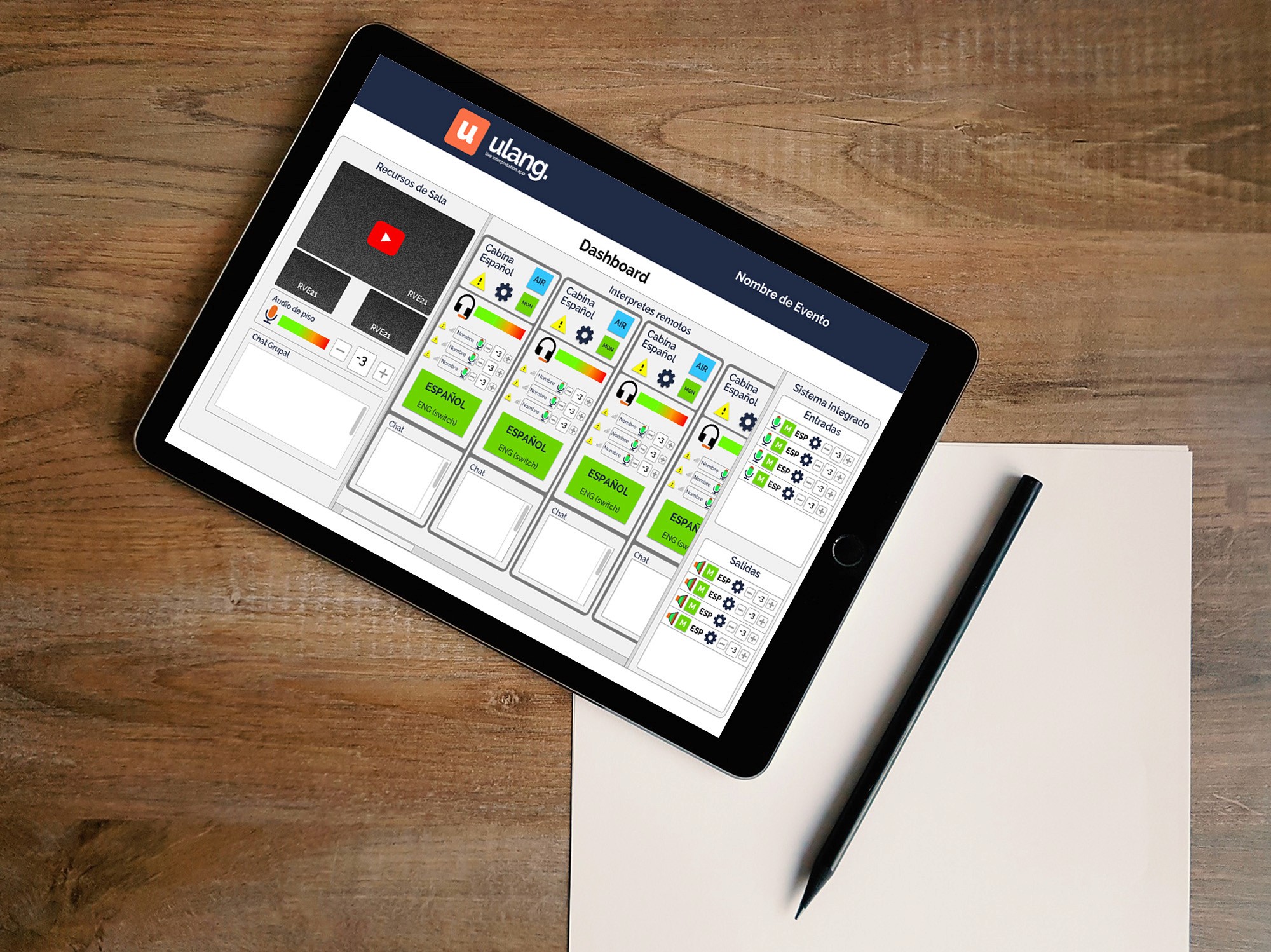
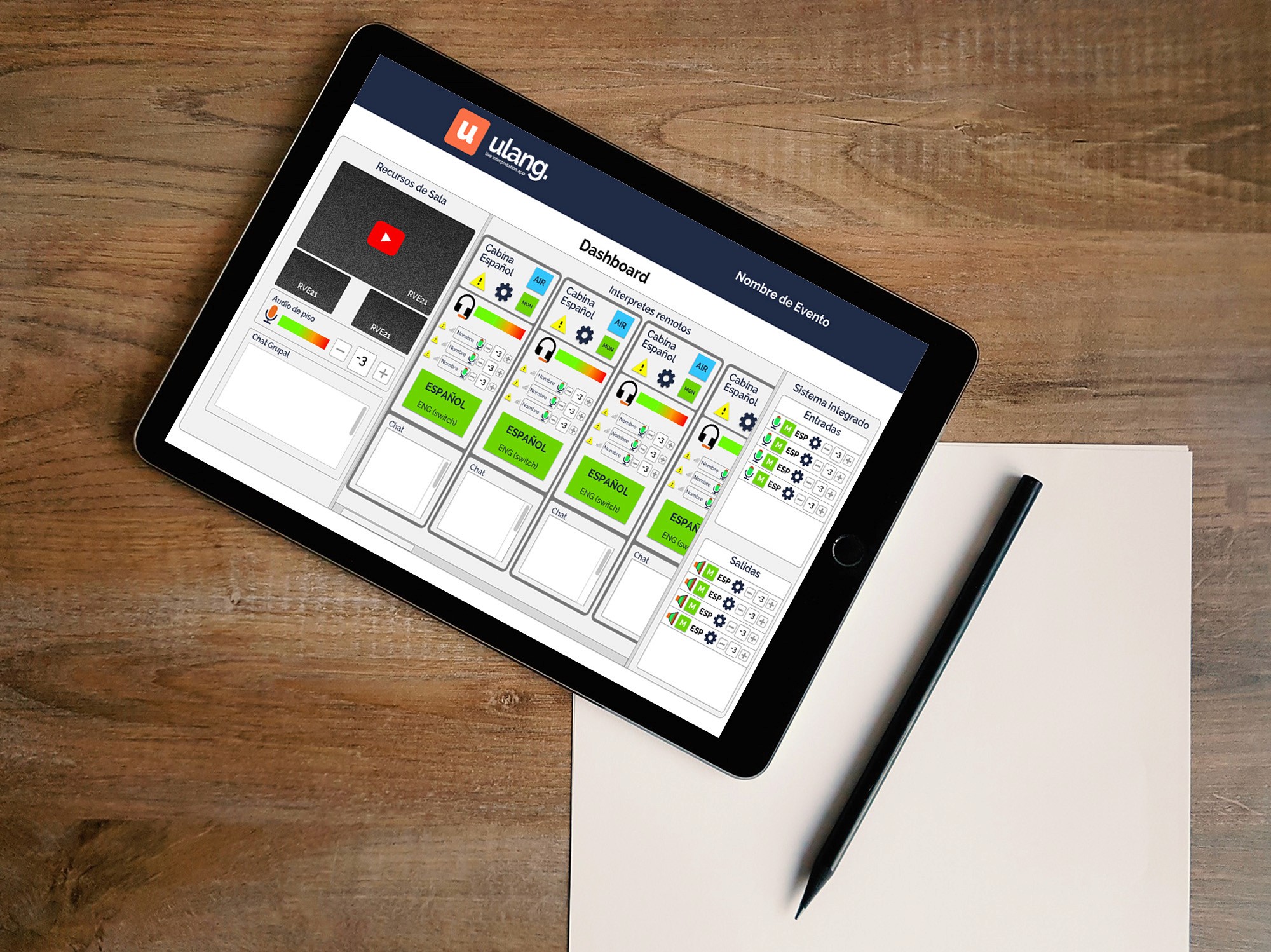
Low Fi Mockups
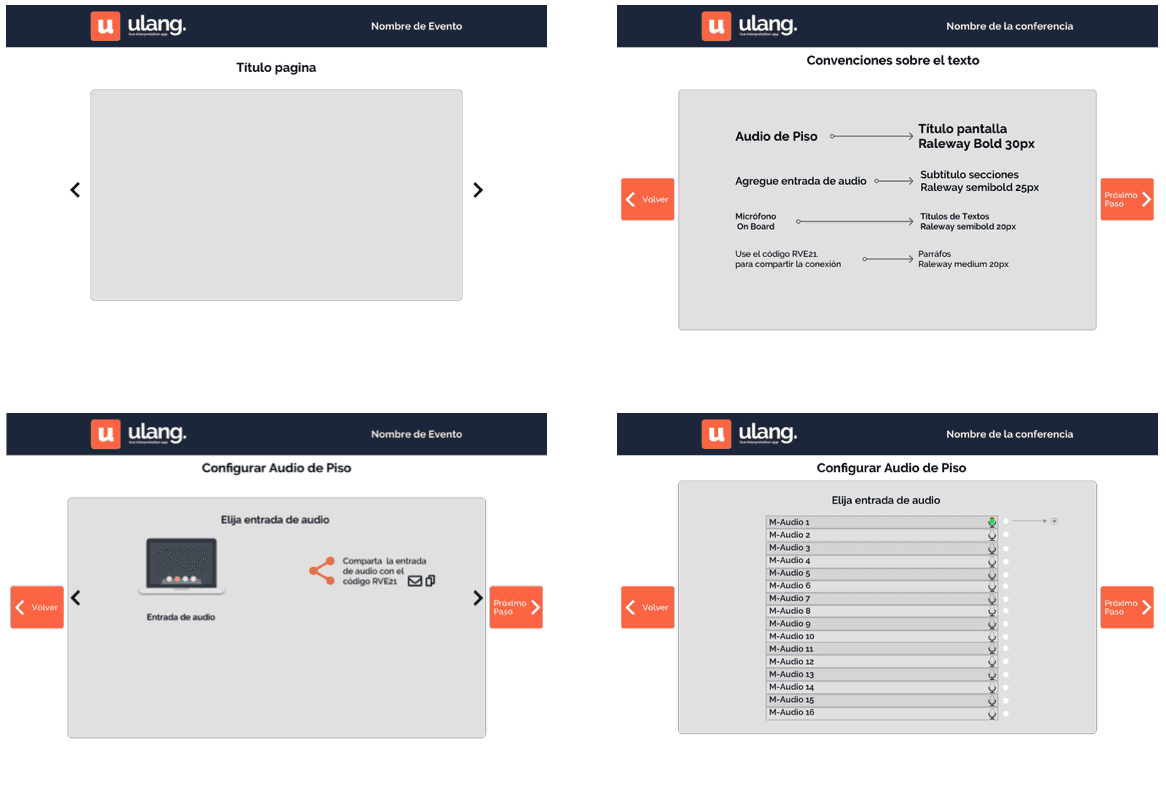
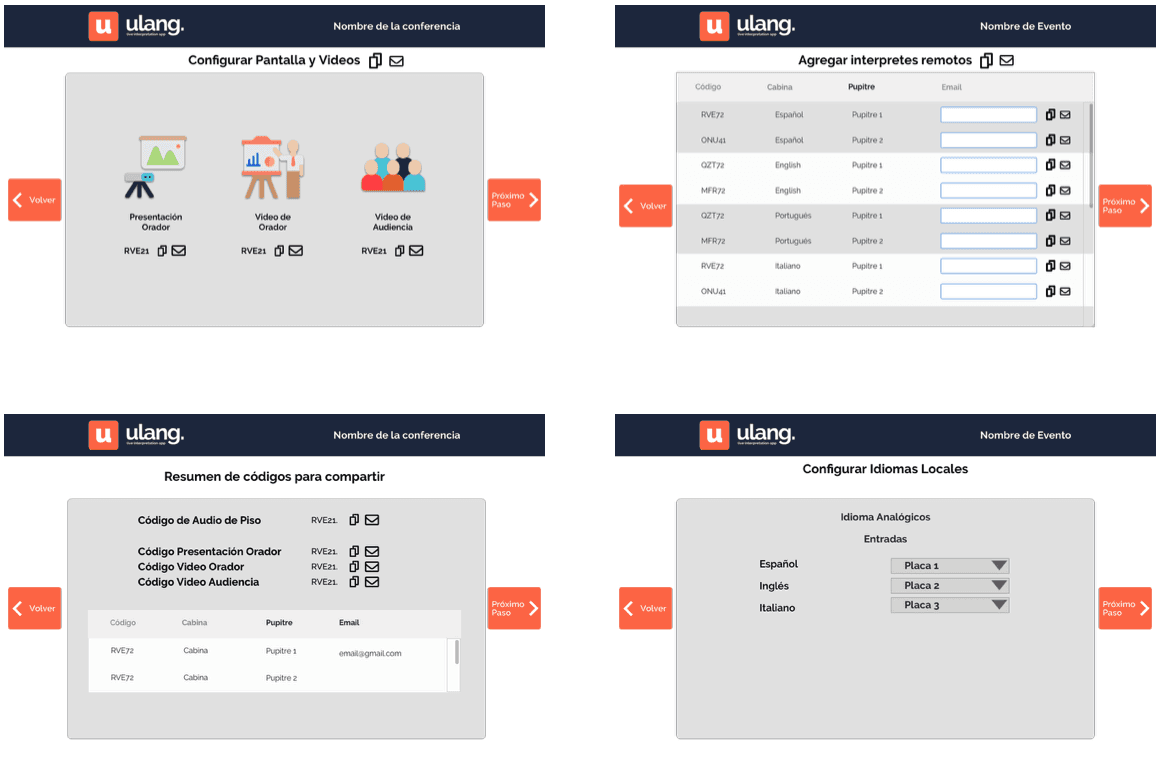
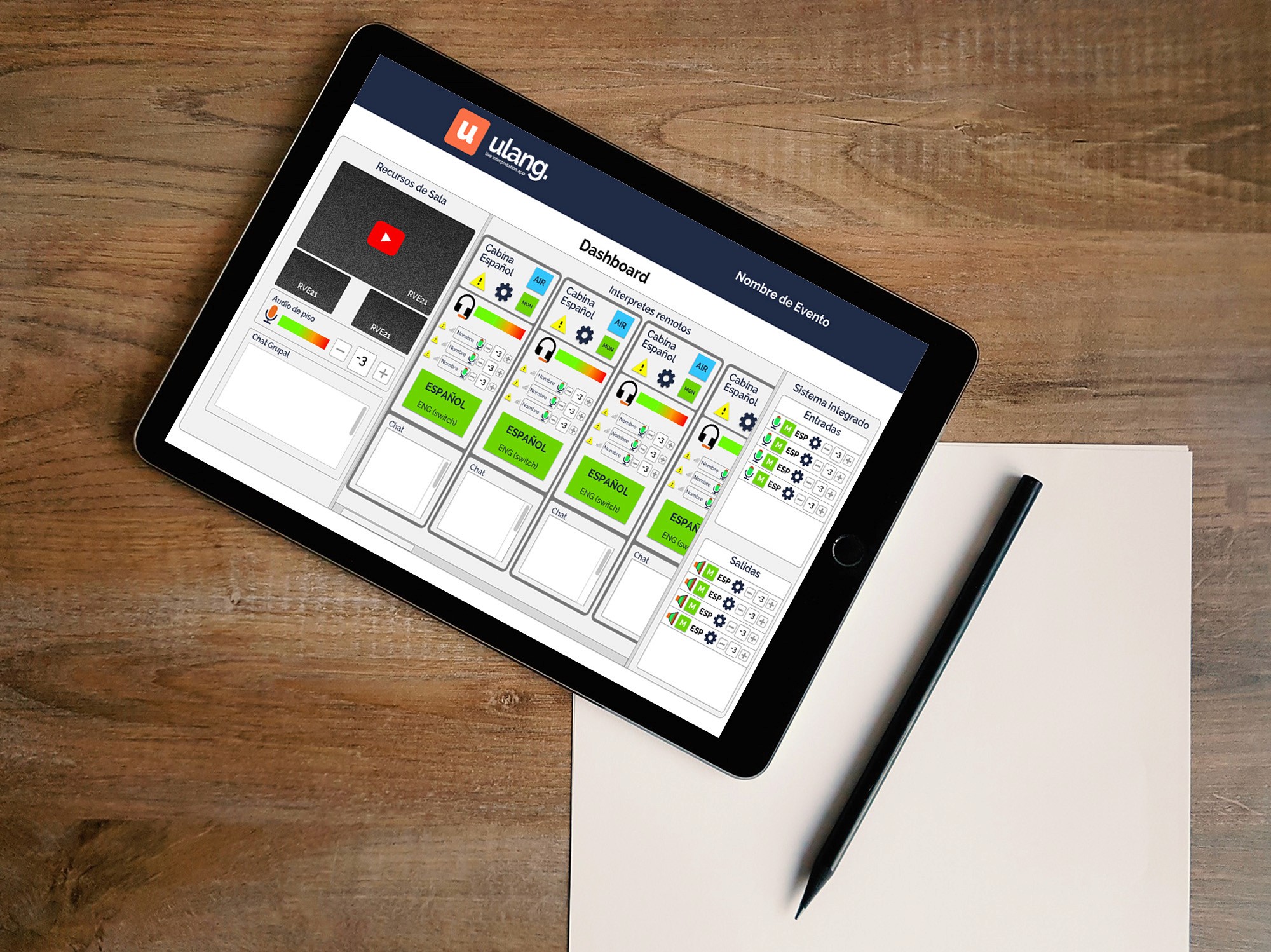
Mockup Development and Design Guidelines
Later in the process, we began creating detailed mockups to bring the app's visual design to life. Prior to this stage, we had established comprehensive design guidelines to ensure consistency and coherence throughout the application.
These guidelines included:
Color Palettes: Defined a cohesive color scheme that aligns with the brand identity and enhances usability.
Fonts: Selected typography that ensures readability and complements the overall design aesthetic.
Layouts: Structured layout templates to maintain a uniform look and feel across different screens and components.
By adhering to these guidelines, we were able to develop high-fidelity mockups that accurately represented the final product. These mockups were instrumental in demonstrating the app's functionality and visual appeal to stakeholders, providing a clear and tangible representation of the user experience.








Live Translating Services App Development
The project focused on developing a premium, cloud-based platform for live translating services, designed specifically for video remote interpreting at conferences, workshops, and similar events.
Initial Stages:
Conceptual Design: Began with low-fidelity sketches to outline design concepts.
Requirements Analysis: Conducted several meetings to analyze project requirements.
Stakeholder and User Interviews: Interviewed key stakeholders and end users to gather insights.

Design and Development Process:
User Research: Conducted comprehensive user research to understand needs and preferences.
Low-Fidelity Sketches: Created initial sketches to test necessary components.
User Flows: Developed detailed user flows to ensure a smooth user experience.
Design Guidelines: Established design guidelines to maintain consistency and quality.
Collaboration: Worked closely with the UI designer and developer to ensure seamless implementation.
Mockups: Provided high-fidelity mockups for the development team.
Role and Contributions:
As the UX designer for this project, I emphasized user-centric principles to create a cohesive and visually appealing interface. My contributions aimed at delivering an informed and user-friendly experience, ensuring the platform met the needs of both interpreters and event attendees.

User flow
We also presented a comprehensive user flow for testing. This involved illustrating the entire user journey through detailed sketches and high-fidelity mockups. Both design elements were developed concurrently to ensure a seamless transition from concept to final design, allowing stakeholders to visualize the end-to-end experience and provide valuable feedback.

Low Fi Mockups
Mockup Development and Design Guidelines
Later in the process, we began creating detailed mockups to bring the app's visual design to life. Prior to this stage, we had established comprehensive design guidelines to ensure consistency and coherence throughout the application.
These guidelines included:
Color Palettes: Defined a cohesive color scheme that aligns with the brand identity and enhances usability.
Fonts: Selected typography that ensures readability and complements the overall design aesthetic.
Layouts: Structured layout templates to maintain a uniform look and feel across different screens and components.
By adhering to these guidelines, we were able to develop high-fidelity mockups that accurately represented the final product. These mockups were instrumental in demonstrating the app's functionality and visual appeal to stakeholders, providing a clear and tangible representation of the user experience.